Flutter Searchbox UI provides ready to use search UI widgets buil on top of flutter_searchbox to create search experiences powered by Elasticsearch. As the name suggests, it provides a collection search widgets for Elasticsearch and Appbase.io.
Installation
- Depend on it
Add this to your package's pubspec.yaml file:
dependencies:
flutter_searchbox: ^2.2.3-nullsafety
searchbase: ^2.2.2
flutter_searchbox_ui: 1.0.16-alpha- Install it
You can install packages from the command line:
$ flutter pub getTo use ReactiveGoogleMap please follow the installation guide mentioned at here.
Usage
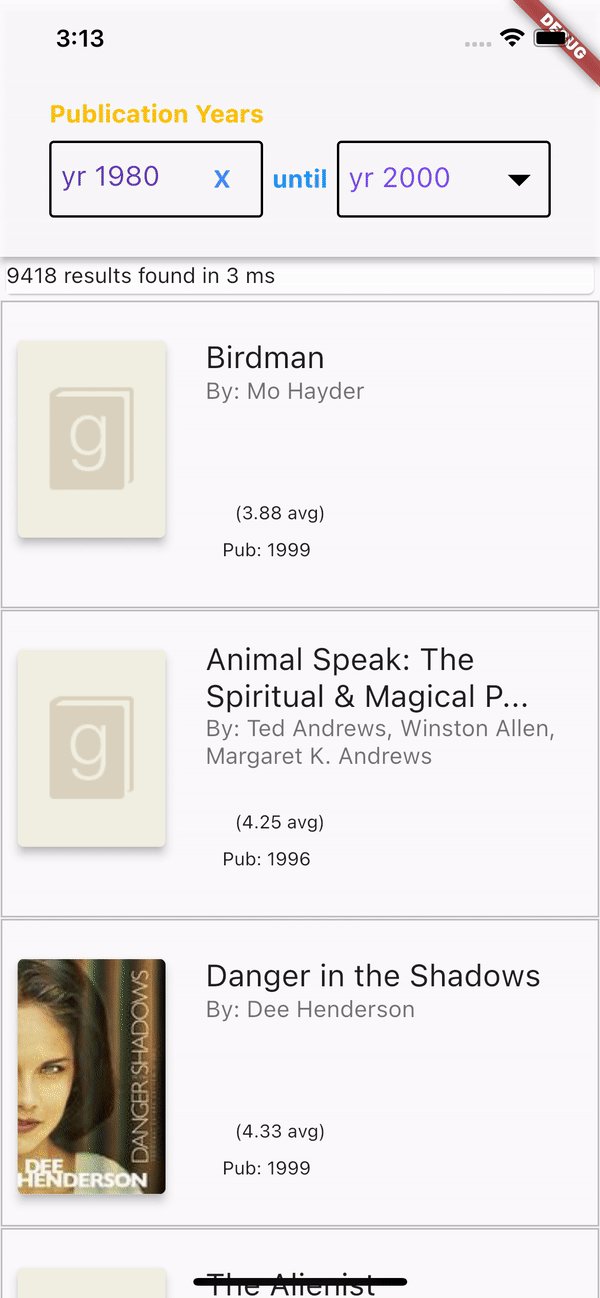
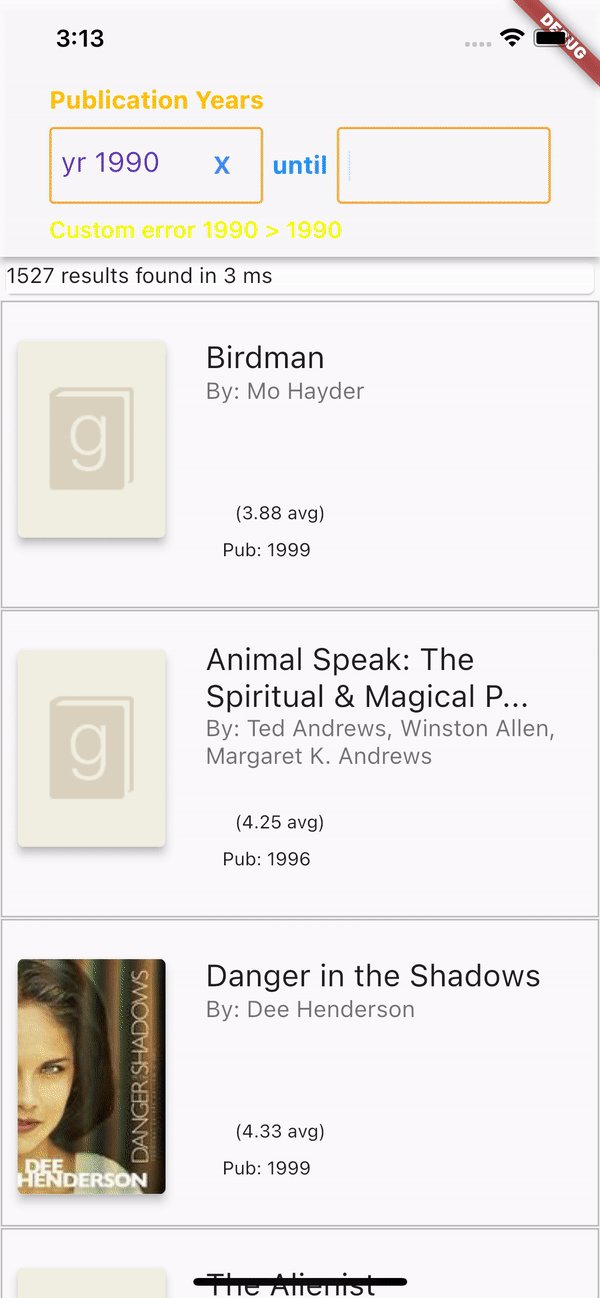
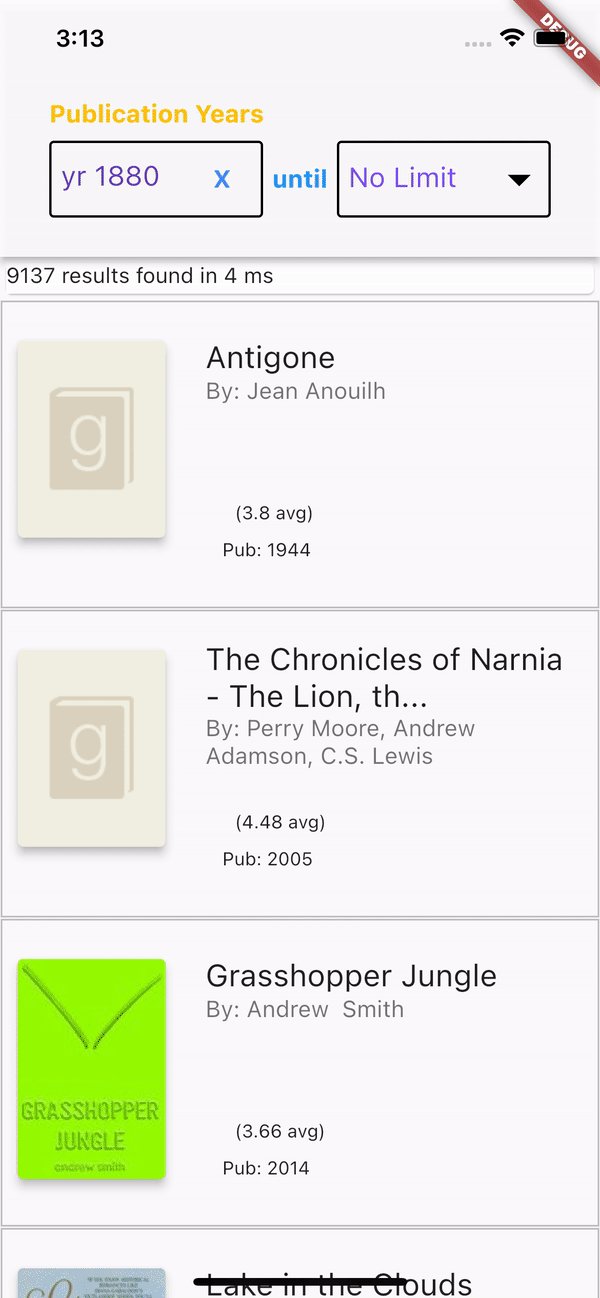
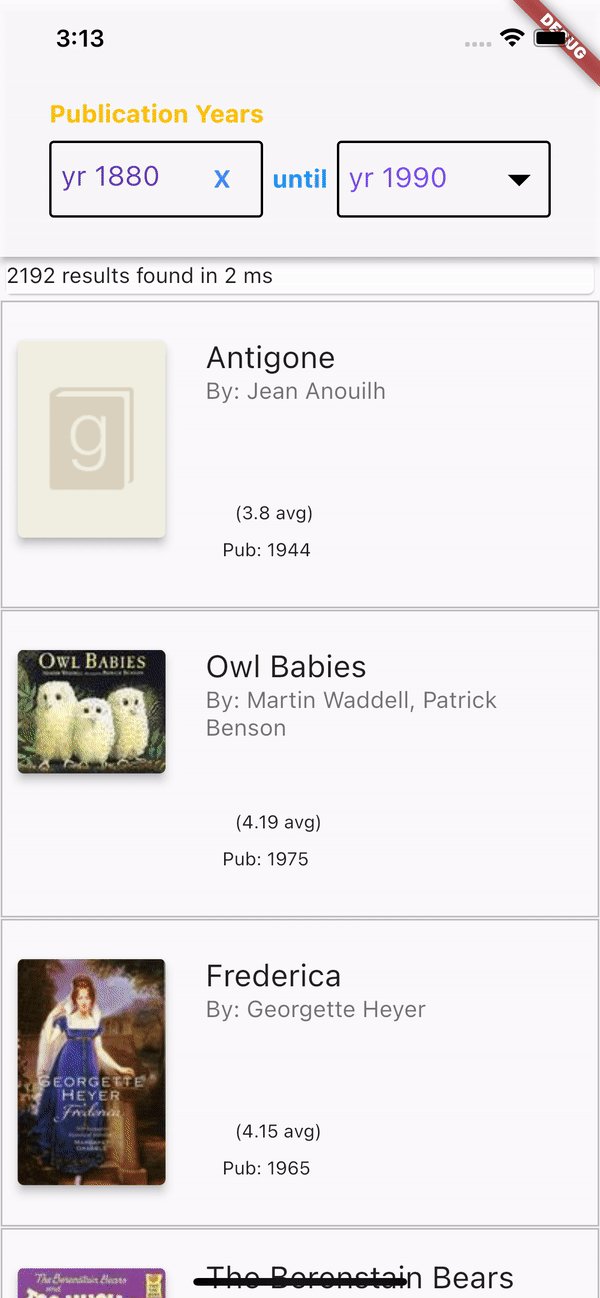
An example with RangeInput

In this example, we can see the usage of the RangeInput ui widget from the flutter_searchbox_ui library with id range-selector to render a range input selector. Please go over here to check it out.
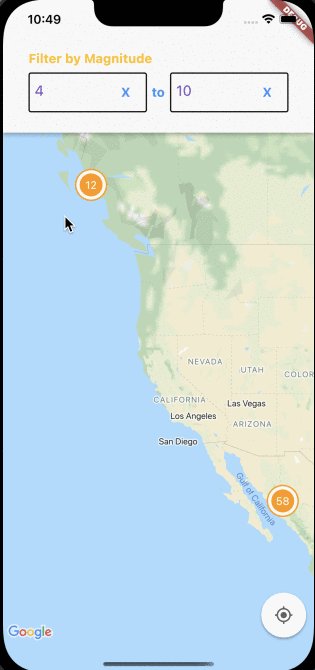
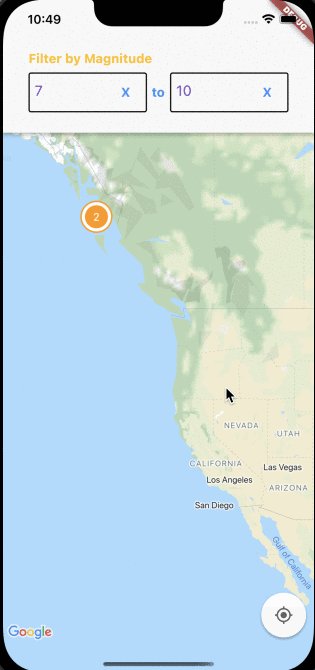
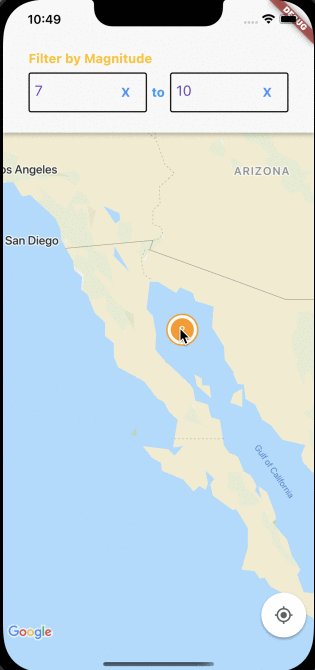
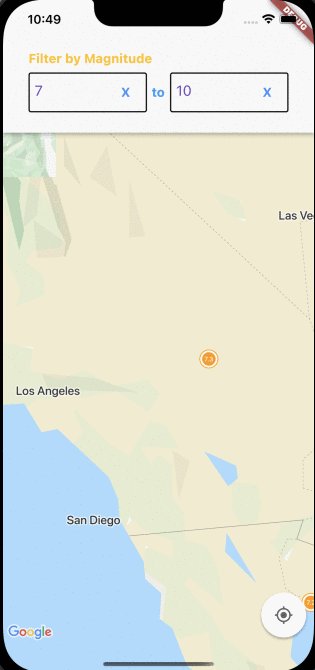
An example with a ReactiveGoogleMap widget

In this example, we can see the usage of the ReactiveGoogleMap ui widget from the flutter_searchbox_ui library with id map-widget to filter the earthquakes markers data based on the range of magnitude of earthquakes, selected in range-selector(check the react property). Please go over here to check it out.
An example with SelectFilters

In this example, we can see the usage of the SelectedFilters ui widget from the flutter_searchbox_ui library to display the filters as selected in range-selector. The widget has the ability to clear out filters and display active filters. Please go over here to check it out.
API Reference
Check out the docs for API Reference over here.



